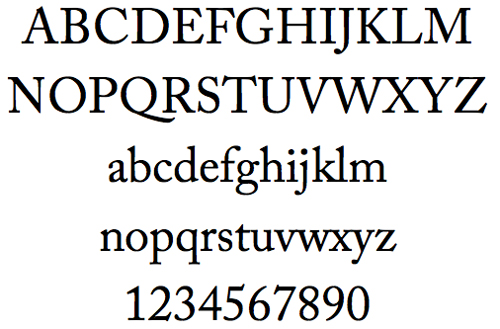
Baskerville’s
goal was to design the ‘perfect’ letterform. It is the typeface with the most
precise geometric proportions and the greatest elegance, going back to the
style of handwriting. The typeface is mostly known for it’s crisp edges, high
contrast and generous proportions. Baskerville is a transitional serif and the
designs are based on thinner hairline strokes and delicate tapering serifs. It’s
an elegant book face and can excel in purely typographic compositions,
Baskerville challenged the typical printing methods in his book design and
avoided using symbols and embellishments.
Rationales
1. Baskerville is a transitional serif
and the designs are based on thinner hairline strokes and delicate tapering
serifs. However, I am going to challenge these techniques and Baskerville’s
idea of a ‘perfect’ font by having no equal spacing between the ascender and
decender- with perhaps no contrast with the thick and think strokes which means
it would become more un-bracketed.
2. Baskerville is the typeface with the
most precise geometric proportions and the greatest elegance; it goes back to
the style of handwriting. But if this was changed and the typeface became
humanistic the font should become more contemporary and less ‘perfect’.
Questions I
asked for group critique:
1. Is the word contemporary or inexact
more suited and why?
2. Will the idea of un-equal ascenders
and descenders make the font look messy?
3. Will the humanistic idea draw away
from the font too much?
From the feedback I got, I found that the majority preferred contemporary rather than inexact because there has been a revival of the handwriting style typeface and the idea of it being 'less perfect'.
Rationale 1 is much wider preferred over the second as turning the typeface humanistic might make it more old fashioned and draw away from 'contemporary'. Making the typeface seem more hand-drawn is a popular idea if there was a 'contemporary' spin on it but also the idea of changing the ascenders and descenders seems appropriate to experiment with.